
While working on a project, we were given a task to show the countries of selected continent from drop down box and bind it to another drop down box as well as display it in a view. But, I got stuck at a point where my AJAX success method was not called. The code in the controller was perfect. The problem is because project is running on the IIS server.
So how to resolve it? Solution is right click
on the project, goto Properties, then choose Web. Now select the radio button of Use Visual Studio Web Development Server rather than Use Local IIS Web Server or Use Custom Web Server.
Save all and run it. Ajax success method will get executed.
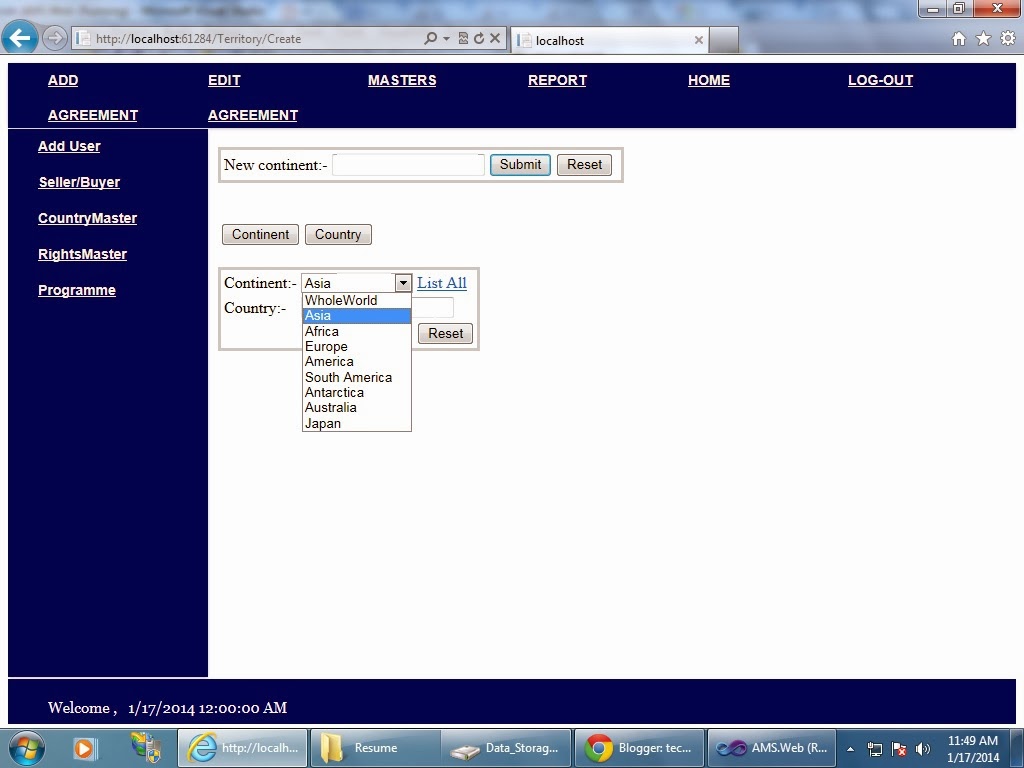
View:- Create.cshtml
@model AMS.Entities.AMSContinent
@{
ViewBag.Title = "Create";
Layout = "~/Views/Shared/_LayoutPrivate.cshtml";
}
@using (Html.BeginForm("Create", "Territory", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<div class="territory-content">
<br />
<div class="continent">
<table>
<tr>
<td>
<div class="editor-label">
New continent:-
</div>
</td>
<td>
<div class="editor-field">
@Html.TextBoxFor(model => model.ContinentName, new { id = "ContinentName" })
</div>
</td>
<td>
<input type="submit" value="Submit" class="button" id="btnContinentSubmit" />
</td>
<td>
<input type="reset" value="Reset" class="button" />
</td>
</tr>
</table>
</div>
<br />
<br />
<table>
<tr>
<td>
<input type="button" value="Continent" id="btnContinent" />
</td>
<td>
<input type="button" value="Country" id="btnCountry" />
</td>
</tr>
</table>
<div id="PartialContinentCountry">
<table style="border: 3px solid #CCCCCC">
<tr>
<td>
Continent:-
</td>
<td>
@Html.DropDownList("continent", ViewData["continents"] as SelectList, new { Id = "continent" })
</td>
<td>
@Ajax.ActionLink("List All", "Continents",
new AjaxOptions
{
UpdateTargetId = "TerritoryList",
InsertionMode = InsertionMode.Replace,
HttpMethod = "GET"
})
</td>
</tr>
<tr>
<br>
<td>
Country:-
</td>
<td colspan="2">
@Html.TextBox("txtCountry", null, new { id = "txtCountry" })
</td>
</tr>
<tr>
<td colspan="2" align="right">
<input type="button" value="Submit" id="btnCountrySubmit" class="button" />
</td>
<td>
<input type="reset" value="Reset" class="button" />
</td>
</tr>
</table>
</div>
<div id="TerritoryList">
</div>
</div>
}
@Styles.Render("~/Content/themes/base/css")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryui")
Add the following javascript code in between <script></script> tags within the view or separate javascript file and add a reference to it in the view.
btnCountrySubmit is the id of the button on click of which country will be added into
selected continent.
Country is added via text box whose id is txtCountry.
Ajax code is as:-
$("#btnCountrySubmit").click(function () {
if (confirm("Are you sure you want to add following country: " + $("#txtCountry").val() + "?")) {
var CountryName = $("#txtCountry").val();
var ContinentId = $('#continent :selected').val();
var ContinentName = $('#continent :selected').text();
var CountryInContinent = CountryName.concat("," + ContinentId);
//alert(CountryInContinent);
if ($("#txtCountry").val() != "") {
var options = {};
options.url = "/Territory/CreateCountry";
options.type = "POST";
options.data = JSON.stringify({ country: CountryInContinent });
options.dataType = "json";
options.contentType = "application/json";
options.success = function (countryCreated) {
alert(countryCreated);
};
options.error = function (textStatus, errorThrown) {
if (textStatus !== null) {
alert("error: " + textStatus);
} else if (errorThrown !== null) {
alert("exception: " + errorThrown.message);
}
else {
alert("error");
}
}
$.ajax(options);
}
}
Controller:- TerritoryController.cs
In side the controller write the following code. This will return the JsonResult i.e., the data type we have mentioned in our ajax code as options.dataType = "json";
public JsonResult CreateCountry(string
{
AMS.Entities.AMSCountry territoryCountry = new AMSCountry();
var country_contId=country.Split(',');
territoryCountry.CountryName=country_contId[0];
territoryCountry.ContinentId = Convert.ToInt16(country_contId[1]);
DataSet createCountry = bizTerritory.CreateCountry(territoryCountry);
/* CreateCountry(Entities.AMSContinent territoryContinent) is defined in Data Layer that will return dataset. */
if (createCountry.HasErrors)
{
Session["errorMessage"] = "Error Occurred while creating Country!";
string countryCreated =Session["errorMessage"].ToString();
return Json(countryCreated, JsonRequestBehavior.AllowGet);
}
else
{
Session["successMessage"] = "Country " + territoryCountry.CountryName + " added Successfully!";
string countryCreated = Session["successMessage"].ToString();
return Json(countryCreated, JsonRequestBehavior.AllowGet);
}
}

No comments:
Post a Comment